웹풀스택 공부 중
2주차 본문
웹 개발 개요
웹 개발발이란 웹 브라우저와 웹 서버와 관련된 모든 것들을 개발하는 것을 통칭함
Frontend 웹 개발
Frontend 개발은 주로 JS를 사용해 DOM을 변경하여 웹 페이지를 렌더링 합니다
- Rendering:웹 페이지의 화면 변경
- JS는 DOM을 변경하고, HTML(DOM)에서 발생하는 이벤트들을 인지할 수 있다
- DOM: Document Object Model = HMTL
- JS를 Vanlia로 사용하면 굉장히 복잡하나 Framework를 사용하면 간결해진다
- JS를 Vanlia로 사용 (JS를 통해 직접 DOM을 변경) 했을 시의 단점:
- Hard to Manage: DOM 요소 하나 하나씩 조작해야 한다
- jQuery를 사용해 조금 해결할 수 있음
- Repainting: DOM 요소 하나가 바뀔 때마다 반복적인 프로세스가 필요함
- Render Tree -> Layout (Reflow) -> Paint (Repaint)
- 매번 조작할 때마다 DOM을 선택해야 하므로 개발이 힘듭니다.
- Hard to Manage: DOM 요소 하나 하나씩 조작해야 한다
- JS를 Vanlia로 사용 (JS를 통해 직접 DOM을 변경) 했을 시의 단점:
jQuery 등장
브라우저 호환성을 위한 (크로스 브라우저) JS Library
- 웹 브라우저 마다 엔진이 다름
- 웹 브라우저의 엔진: JS Engine, Rendering Engine
- jQuery는 모든 웹 브라우저에서 동일한 방법으로 JS를 동작시키고, 일관된 개발을 위해 사용됨
- DOM 조작이 쉽고 간편하여 JS로 개발 시 jQuery를 기본적으로 사용함
- 핵심 기술:
- DOM 요소 선택
- DOM 요소 조회 (Traversal) 및 수정
- AJAX 지원 및 JSON/XML Parsing
- AJAX: Aysnchronous JavaScript and XML
- XML을 비동기로 호출을 지원함
- JSON/XML Parsing: process of reading data from a format (XML, JSON) and converting it into a usable structure (object in programming language)
- AXIOS가 등장하기 전까지 JS에서 AJAX가 표준이였음
- jQuery + lodash가 많이 사용되었으나 요즘은 JS에서 지원함
- lodash: 데이터 구조 조작에 관여하는 Library
- AJAX: Aysnchronous JavaScript and XML
React의 등장
React는 Facebook에서 개발한 Framework (Library)로, 다수의 DOM 조작을 단순화, 효율적으로 관리할 수 있게 해줌
- 등장요인:
- 하나의 페이지인데도 불구하고 바뀌어야할 요소가 너무 많음
- 빈번하게 바뀌는 요소들의 DOM 변환을 부드럽게하기 위해
- "끈김없이 보여주자**
- 빈번하게 바뀌는 요소들의 DOM 변환을 부드럽게하기 위해
- 하나의 이벤트가 다수의 DOM을 변경시키는 경우가 필요함
- 하나의 데이터 소스에 의해서 Repaint를 방지하기 위해
- "웹에서 앱의 경험을 가질 수 있게 하자
- 페이지를 옮겨가며 처리하기보단 하나의 페이지에서 해결하자는 방식
- 하나의 페이지인데도 불구하고 바뀌어야할 요소가 너무 많음
- React는 정확하게 "Library"지만 "Frontend Framework"로 분류된다
- Frontend JS Framework:
- React.js
- Angular
- Vue.js
- Backend JS Framework:
- Express.js
- Nest.js
- Graphic JS Framework:
- Three.js
- Frontend JS Framework:
Frontend JS Framework
"다양한 기능들을 한곳에 모아 웹 페이지 렌더링을 간편히 개발하는데 도움이 되는 거의 모든것들을 제공함
- VDOM을 한곳에 모아 DOM을 한번에 조작하게 하는 (Batch) JS Code가 들어있거나
- VDOM: Virtual DOM = lightweight copy of DOM
- DOM은 아니지만 DOM으로 판단되게 함
- VDOM의 집합 = 하나의 DOM 조작
- VDOM: Virtual DOM = lightweight copy of DOM
- 페이지 이동을 네트워크를 사용하지 않고 JS를 통해 Rendering하여 SPA가 가능하게 만들어가주거나
- SPA: Single Page Application
- 로그인하고 난 뒤의 세션을 관리하고, Cookie나 Local Storage 등을 활용하는 JS Code가 있거나
- 페이지를 그리며 나아가기 때문에 뚝뚝 끊기지 않음
JS Runtime
JS Engine은 웹 브라우저에만 사용되는게 아니다
- JS Runtime: Environment that allows JS code to be executed
- Consisted of various componenets that work together to facilitate the execution of JS Applications
- 일반적으로 구동을 위한 환경임
- 두가지로 구성됨
- 그 언어를 실행할 수 있는 "엔진"
- 언어를 넣으면 기계어로 변환 후 실행함
- 그 프로그램을 실행하는데 필요한 "API"
- Library라고 생각해도 됨
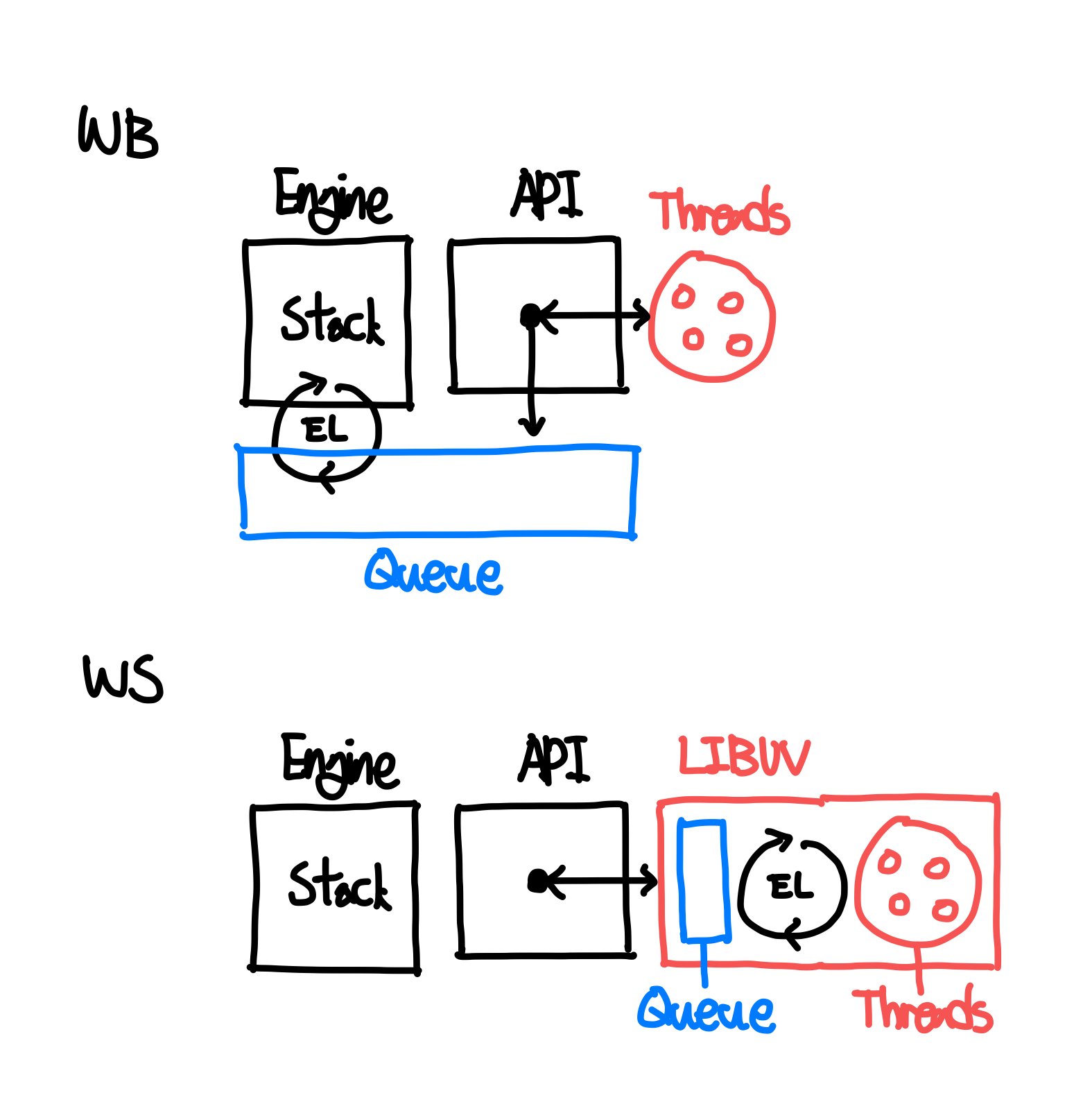
- Runtime = Engine + API
- 웹 브라우저 = V8 JS Engine + Web APIs
- ex.) Chrome
- Queue + Event Loop + Thread
- 웹 서버 = V8 JS Engine + Node APIs + LIBUV
- ex.) Node.js
- Queue + Event Loop + Worker Thread
- LIBUV: 이벤트 루프와 작업 큐 (Task Queue)를 관리함
- 실제로 작업을 수행하는 Worker Thread를 포함하고 있음
- 웹 브라우저 = V8 JS Engine + Web APIs
- 그 언어를 실행할 수 있는 "엔진"
JS Engine에서 비동기는 어떻게 지원되는가?
- 크롬 V8 기반 엔진의 구성:
- Single Thread
- 비동기는 Multi Thread에서 지원되지 않나?
- Web API는 Multi Thread라 거기서 지원함
- 부모 Thread와 자식 Thread의 소통 방법: Publisher - Subscriber Relation
- Message Channel을 이용함
- Publisher - Subscriber Relation: 1 대 다수
- Producer - Consumer: 1 대 1
- Thread간에 1 대 다수로 소통이 가능함
- postmessage: Parent to Child
- onmessage: Child received messages from Parent
- Image Loading에 사용됨
- 이미지를 다 불러올때까지 멈춰 있어야 했었음
- Multi Thread (= 비동기)에 맡김
- Web Worker를 사용하여 이미지 로딩을 비동기로 처리함
- 비동기 호출 시 Web API한태 작업을 넘김
- 작업이 끝났을 때 Call back function을 넘겨줌
- 작업이 끝났다고 신호해주는 행동
- 비동기 호출이 끝났을 때 수행할 함수
- Parameter로 넘겨주는 함수임
- ex.) SetTimeout(() => {console.log("200ms")}, 200);
- 200ms 이후 callback 함수를 실행함: call "console.log"
- 2초를 기다리면서 웹 브라우저가 할일을 하고, Task Queue로 이동 후 Stack이 비었으면 실행함
- 정리: 비동기를 지원할 때 Thread에서 해야할 일을 한 후에 Callback function만 Queue에 추가함
- Publisher - Subscriber Relation: 1 대 다수
- Message Channel을 이용함
- 부모 Thread와 자식 Thread의 소통 방법: Publisher - Subscriber Relation
- Web API는 Multi Thread라 거기서 지원함
- 비동기는 Multi Thread에서 지원되지 않나?
- Stack + Heap
- Stack: 함수 호출 및 실행 순서대로 적재 및 수행
- "함수의 실행"
- "함수 호출에 필요한 모든 것"
- ex.) Parameter
- Heap: 선언 및 할당된 변수 및 함수 저장
- "여러 변수 및 함수를 담는 바구니"
- "데이터 저장"
- 데이터는 두개: 변수, 함수
- Stack: 함수 호출 및 실행 순서대로 적재 및 수행
- 대기실: 호출할 함수들이 Task Queue에 대기함
- Web APIs에서 비동기 처리 완료시 Task (Callback) Queue내 Callback을 적재함
- 문지기: Event Loop
- Task Queue에 있는 함수들이 Event Loop를 통해 Stack으로 넘겨짐
- 작업장: Stack + Heap
- 함수 실행 및 데이터 저장
- Single Thread
- JS can only handle a single function at a time = Single Thread
- That is why it is needed to avoid long running tasks
- so we use Web API, which has Multi Threads
- 간접적으로 조작하고 활용이 가능함
- so we use Web API, which has Multi Threads
- That is why it is needed to avoid long running tasks
- 한번만 구동함
Web Server에서 비동기는 어떻게 지원되는가?
- Node.js는 Single Thread로 유명한 "Web Server"이다
- 뒤에 Multi Thread가 있음
- Event Loop는 JS Engine에 포함된것이 아닌 LIBUV (Library)에 포함됨
- 비동기 처리할 때 필요한 것 = Web API + Event Loop + Task Queue
- Event Loop = Single Thread
- Event Loop contains Worker Thread at the back (= Multi Thread)
- Passing tasks to the worker thread to handle bunch of tasks
- Worker Thread: 실질적으로 Tasks들을 수행하는 역할을 함
- Passing tasks to the worker thread to handle bunch of tasks
- Event Loop contains Worker Thread at the back (= Multi Thread)
- LIBUV has Multi Thread
- LIBUV contains Event Loop and Task Queue
- Event Loop = Single Thread

- 비동기 처리할 때 필요한 것 = Web API + Event Loop + Task Queue
How JS Framework Works
- Library vs. Framework:
- Library: 단일 목적을 위한 단일 파일 (단일 파일이 아닐때도 있음) 을 제공함 (단수)
- Framework: 다수 목적을 위한 Library의 집합 (복수)
- Vanlia JS: One HTML is controlled by one JS
- If one HTML is controlled by bunch of JS
- 한개만 빠져도 작동을 안함
- 네트워크를 많이 사용함
- 해결 방법:
- Bundling: Compressing bunch of JS files into one JS file
- bunch of JS files = JS files for controlling DOM components
- 네트워크를 한번만 사용함
- 단점: 용량이 매우 커짐
- 해결방안: "Code Spliting"
- Code Spliting (Dynamic Loading)으로 파일 사이즈를 줄일 수 있음
- 기준이 두가지:
- 내가 보고자하는 페이지의 필요한 것만 묶음
- 보고자 하는 페이지의 라이브러리 사용 여부
- Dynamic Loading: Components를 따로따로 가져와서 먼저 로딩되는 것을 먼저 보여줌
- 무엇을 먼저 가져올지 컨트롤이 가능함
- Viewport가 노출되지 않은 부분은 나중에 Loading함으로서 효율성을 증가시킴
- 기준이 두가지:
- Code Spliting (Dynamic Loading)으로 파일 사이즈를 줄일 수 있음
- 해결방안: "Code Spliting"
- 번들러의 기본 동작은 모든 페이지에 정의 및 연걸된 모든 JSX들은 한곳에 모아서 번들링을 함
- 두가지 방법: Webpack and Vite
- Webpack (세부 설정을 통한 Code Spliting) vs. Vite (내장 Code Spliting)
- Webpack: 세부 설정을 통해 각 페이지별로 정의 및 연결된 모든 JSX들을 한데 묶어서 번들링을 진행함
- Code Spliting 방식: 메인 페이지마다 묶어서, 매 페이지 접근시마다 전체 번들링 JS을 안가져오도록 함
- JSX: JavaScript XML
- Syntax Extension for JS that allows you to write HTML-like code within JS
- JSX is primarily used with React to describe what the UI should look like
- Vite: 알아서 각 페이지별로 꼭 필요한 JSX 및 라이브러리 모듈들만 번들링 함
- Code Spliting 방식: = Dynamic Import: 메인 페이지 내 서브 페이지마다 필요한 라이브러리만 번들링 함
- Frontend Developer의 가장 큰 관심사는 "최적화"
- SEO에 영향을 주기도 하며 JS 사이즈에 따라 페이지의 로딩속도에 영향을 줌
- Code Spliting 방식: = Dynamic Import: 메인 페이지 내 서브 페이지마다 필요한 라이브러리만 번들링 함
- Webpack: 세부 설정을 통해 각 페이지별로 정의 및 연결된 모든 JSX들을 한데 묶어서 번들링을 진행함
- Webpack (세부 설정을 통한 Code Spliting) vs. Vite (내장 Code Spliting)
- 두가지 방법: Webpack and Vite
- Bundling: Compressing bunch of JS files into one JS file
Transpiler vs. Compiler
- Compiler: complie이 잘 되는지 안되는지 검사함
- 개발을 하면 프로그램으로 변환시키는 (기계어로 번역하는) 작업을 해야함
- 개발을 했을 때 코드에 오류가 있다면 Compile Error를 표시함
- "문법 에러"
- 개발을 했을 때 코드에 오류가 있다면 Compile Error를 표시함
- 개발을 하면 프로그램으로 변환시키는 (기계어로 번역하는) 작업을 해야함
- Transpiler: "A언어에서 조금 다른 A언어의 타입으로 변환해줌"
- ex.) 고수준 (higher version)의 JS를 저수준 (lower version)의 JS로 변환함
- 어떤 ES 버전으로 개발하더라도 Bable Transpiler를 통해 저버전 ES로 변환 가능함
- ES (ECMAScript): standarized scripting language specification
- Standard for JS, ensuring the interoperability of web pages across different web browsers
- interoperability (상호 운영성): 애플리케이션과 시스템이 아무런 관계없이 데이터를 안전하게 자동으로 교환하는 기능을 뜻함
- Standard for JS, ensuring the interoperability of web pages across different web browsers
- Babel이 너무 옛날 언어를 구현하지 못할 수도 있음
- 이럴때 추가적인 구현체 (Polyfill - 보충제)가 필요함
- 저버전의 ES는 고버전의 ES에서 가동이 가능함 = Compatibility rules
- 이럴때 추가적인 구현체 (Polyfill - 보충제)가 필요함
- ES (ECMAScript): standarized scripting language specification
- 어떤 ES 버전으로 개발하더라도 Bable Transpiler를 통해 저버전 ES로 변환 가능함
- ex.) 고수준 (higher version)의 JS를 저수준 (lower version)의 JS로 변환함
Typescript
- 정적 타입을 통한 JS의 안정성 보장
- JS는 "동적 타입 언어 (Dynamically Typed Language)"
- 동적 타입이기 때문에 유지보수에 문제가 생길 수도 있음
- ex.) Type을 잘못 입력하는 경우
- 그럴땐 Compile Error가 아닌 Runtime Error가 생김
- Compile Error is easier to catch (detect) compared to Runtime Error,
- Since Runtime Error may depend on specific input or conditions
- Compile Error is easier to catch (detect) compared to Runtime Error,
- 그럴땐 Compile Error가 아닌 Runtime Error가 생김
- ex.) Type을 잘못 입력하는 경우
- 동적 타입이기 때문에 유지보수에 문제가 생길 수도 있음
- TS는 "정적 타입 언어 (Statically Typed Language)"
- 유지보수와 협업에 능함
- 잘못 타입을 넣을 수가 없음
- 함수에 대한 Type을 다 지정해두어서 문법에 오류가 있을 시 Compile Error가 발생함
- TS Loader: compiles TS code into JS, which then be executed by browsers
- TS -> Ts Loader -> JS (high version) -> Transpiler (Babel) -> JS (low version)
- 이쪽 부분에 대해선 보충이 필요함
- TS를 JS로 안바꾸면 더 효율이 좋아 TS Loader를 사용하지 않음
- IDE (VSCode...)가 해결해줌
- TS를 전부 지우고 JS로 실행해줌
- IDE (VSCode...)가 해결해줌
- TS를 JS로 안바꾸면 더 효율이 좋아 TS Loader를 사용하지 않음
- 유지보수와 협업에 능함
CSS Preprocessor & Framework
- CSS 자체로는 문법에 한계가 있음
- Vanlia CSS에는 파일이 많고 불편함
- 원시적이며 유틸성이 부족함
- Vanlia CSS에는 파일이 많고 불편함
- SCSS (SASS): 확장 문법/기능 을 제공함
- Preprocessor
- 다양한걸 할 수 있음
- Transpiling이 필요함 (CSS로 변형을 시켜줘야 실행 가능함)
- Bundling도 필요함
- 확장 문법: 함수를 만들거나 변수의 조합을 사용할 수도 있음
- Preprocessor
- Framework: 유틸리티 클래스에 기반함
- 클래스명 하나하나가 요소임
- inline CSS를 사용하는 것이 아니라 CSS 설정의 해당하는 클래스들을 미리 정의하여 그 유틸리티 클래스의 조합으로 스타일을 적용하는 것
- 장점:
- 디자인 시스템 적용이 쉬움
- 디자인 시스템: 디자인 요소를 유기적으로 적용할 수 있게 해주는 것
- 들어가는 변수값만 변경하면 되게 때문에 쉬움
- 사람마다 사용하는 플랫폼이 달라 실제 크기가 달라 거기에 맞출 수 있음
- 디자인 시스템 적용이 쉬움
- ex.) Tailwind CSS
- Tailwind CSS != Tailwind
- UI Framework
- Component를 직접 HTML 태그를 확장하여 만들지 않아도 됨
- 디자인 시스템과 UI Component를 제공함
Frontend를 개발할때 CSS를 개발하는 방법 3가지
- 원시적 방법
- 외부에 정의된 CSS 파일을 import하여 HTML Selector로 일일히 적용하는 방식
- Class or ID 기반으로 HTML을 선택하여 CSS를 적용함
- CSS-in-JS
- JS안에서 CSS를 작성하는 방식
- 모든 CSS 문법 사용이 가능하며 로직을 넣을 수 있음
- ex.) JS로 해당 값의 상태를 받아 로직에 따라 변환 할 수 있음
- Inline 방법: HTML 혹은 React Componenet(JSX) 내 CSS 스타일을 바로 명시함
- ex.)
- 객체가 re-rendering 할때마다 새로운 객체로 인식되어 Repaint가 계속 발생하며 DOM의 성능 저하가 발생함
- React에서는 Anti-pattern이다
- Anti-pattern: solution that is ineffective and can lead to negative consequences
- React에서는 Anti-pattern이다
- 요즘 방식: inline과 비슷한데 유틸리티 클래스를 통한 원시적 방법을 섞은 방식을 사용함
- inline에서 객체를 주기보단 class를 주어 사용함
- 객체를 사용하면 계속해서 repaint가 발생하기 때문
- inline + Selector 원시방식: HTML 혹은 React Component(JSX) 내 CSS 유틸리티 클래스를 바로 명시함 = Tailwind CSS
- inline에서 객체를 주기보단 class를 주어 사용함
Rendering
- Frontend Page 제공 방법
- Repainting: HTML + CSS를 유저에게 보여주기 위해 구동되는 Web Browser의 작업
- Rerendering != RePainting
- Rerender는 React에서 발생됨
-Rerenders when their state or props change- Rendering: "화면에 그려낸다" = 유저에게 보여줄 Web Page를 만든다
- Rendering Pattern: 페이지를 만드는 방식
- Rerender는 React에서 발생됨
- Rerendering != RePainting
Rendering Pattern
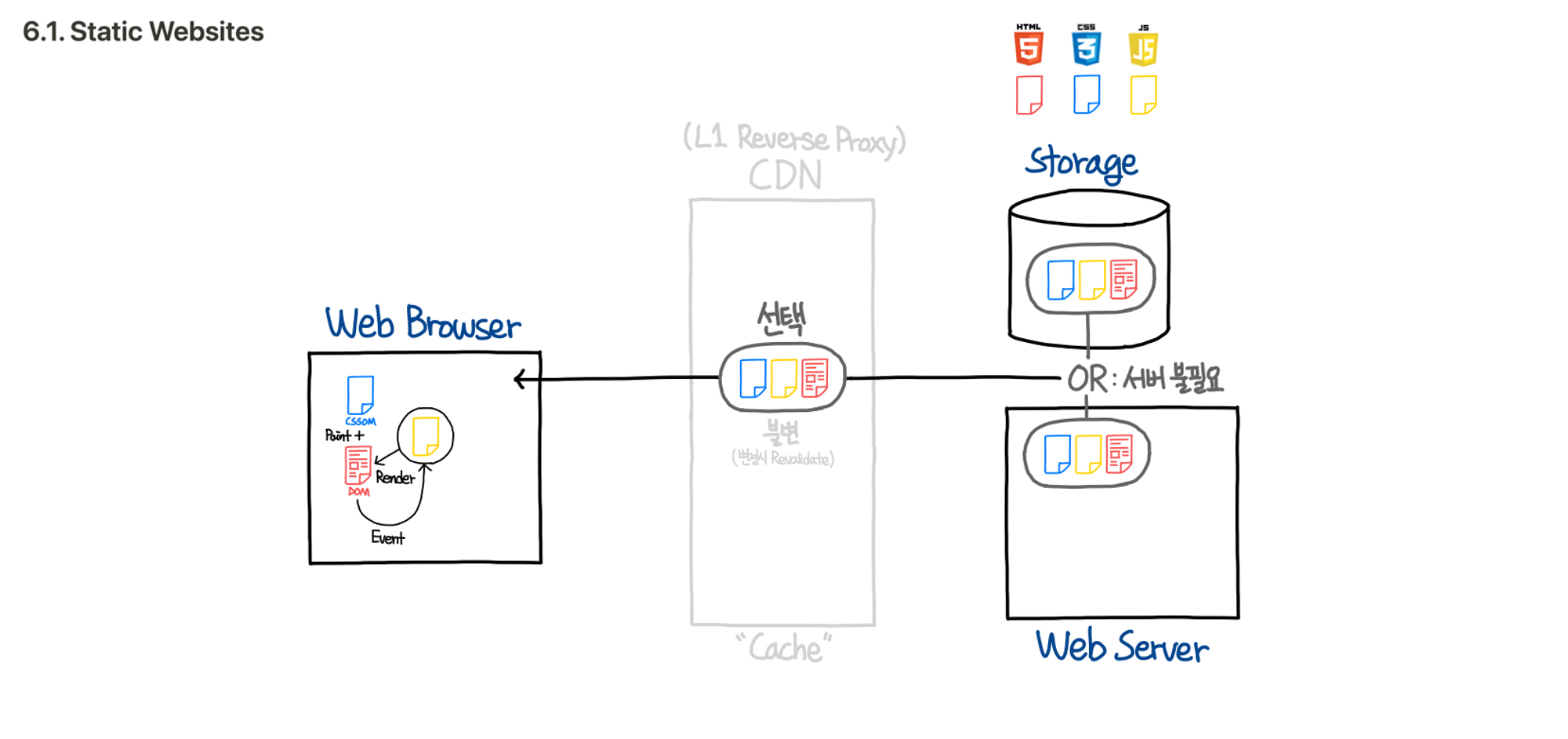
- Static Websties
- 초기의 웹 서버의 형태
- 한번 만들면 거의 변경될 일이 없었다
- 웹 서버를 쓸지, Storage를 쓸지 선택해야함
- Storage != Database
- Storage는 정적 리소스의 저장소
- Storage != Database
- HTML + CSS + JS를 어딘가에 저장해서 Web Browser에 전달하는 방식
- JS는 DOM 조작할 때 쓰임
- 이미 만들어진 웹페이지인 "정적 웹 페이지"를 요청에 따라 반환함

- CDN: Content Delivery Network = Cache
- 정확하게 Cache는 아니지만 이렇게 생각하면 편함
- 오래걸리는 통신을 방지하기 위해 각 국가마다 설치되어 있음
- 저장된 컨텐트를 CDN 서버에 분산 배치하여 사용자에게 더 빠르게 제공할 수 있도록 함
- 웹 서버까지 갈 필요없이 CDN에서 가져올 수 있어 웹 서버의 부하가 많이 줄어듦
- 특징:
- 서버가 필요 없음 (S3같은 별개의 저장소 사용 시)
- S3 = Storage
- React는 만들어진 것들을 Stroage에 업로드 함
- 기술 블로그 등의 호스팅에 유용함
- 저장소만 있으면 가능하기 때문
- 호스팅 (Hosting): 웹을 인터넷 상에서 운영하기 위해 서버의 일부 또는 전체를 임대해주는 서비스
- 서버가 가지고 있는 정적 웹 페이지를 반환만 하면 되기때문에 아주 빠른 웹 페이지 반환 속도를 가지고 있음
- SEO 최적화가 됨
- 서버가 필요 없음 (S3같은 별개의 저장소 사용 시)
- 단점:
- 서버가 반환하고자 하는 모든 정적 웹 페이지를 가지고 있어야 함
- 웹 페이지 버전을 변경하려면 매번 파일을 변경해주어야하기때문에 번거로울 수 있음
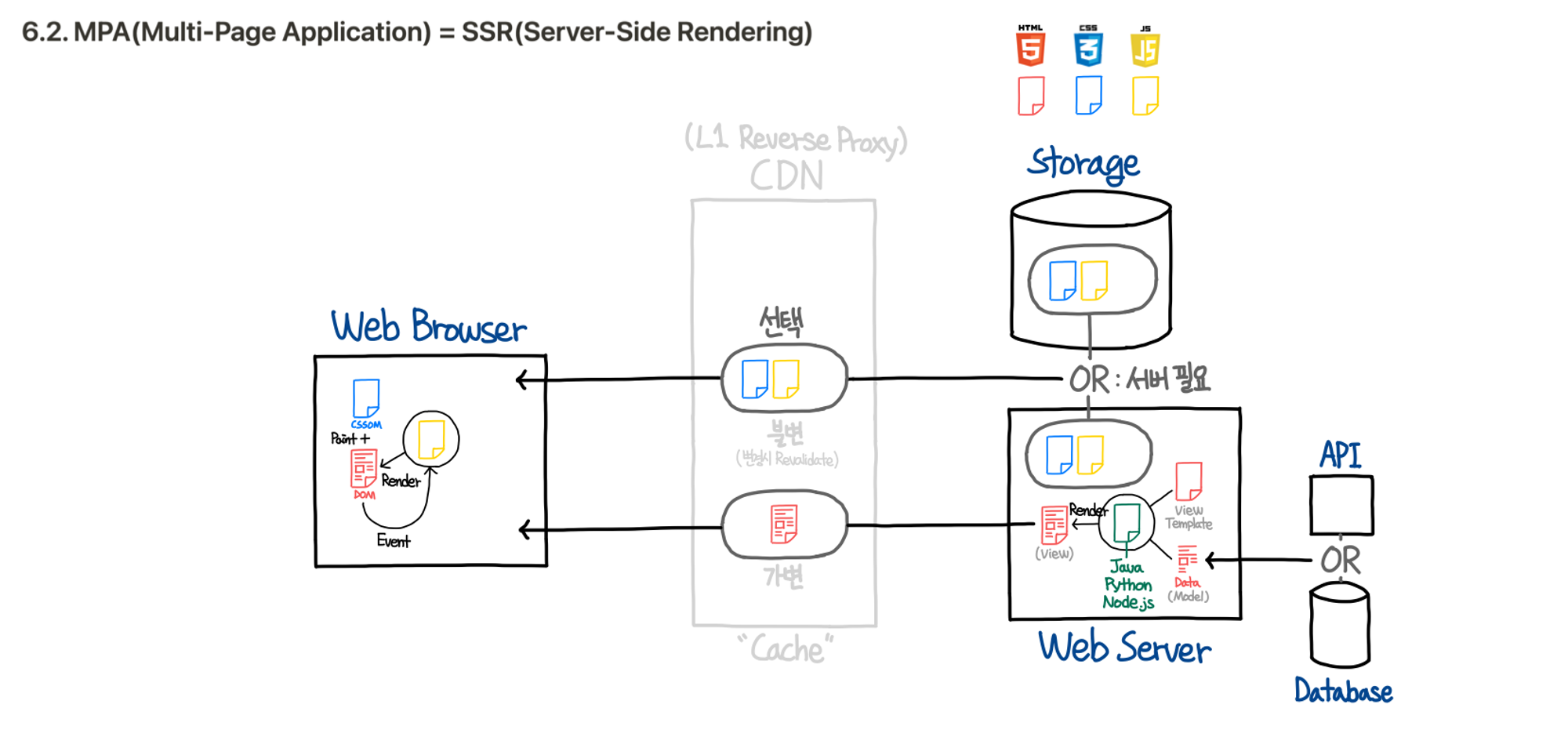
- MPA (Multi-Page Application) uses SSR (Server-Side Rendering)
- 동적 페이지를 반환하는 WAS (Web Application Server)를 활용함
- 실시간성이 중요한 웹 페이지의 형태에 알맞음
- 등장 배경: 서버가 모든 정적 페이지를 저장하려고 하니 너무 많은 용량이 필요함
- JS와 CSS는 정적인 요소라 Storage든 Web Server든 저장해도 상관이 없음
- Template Engine은 Java, Python, Node.js같은걸로 만듬

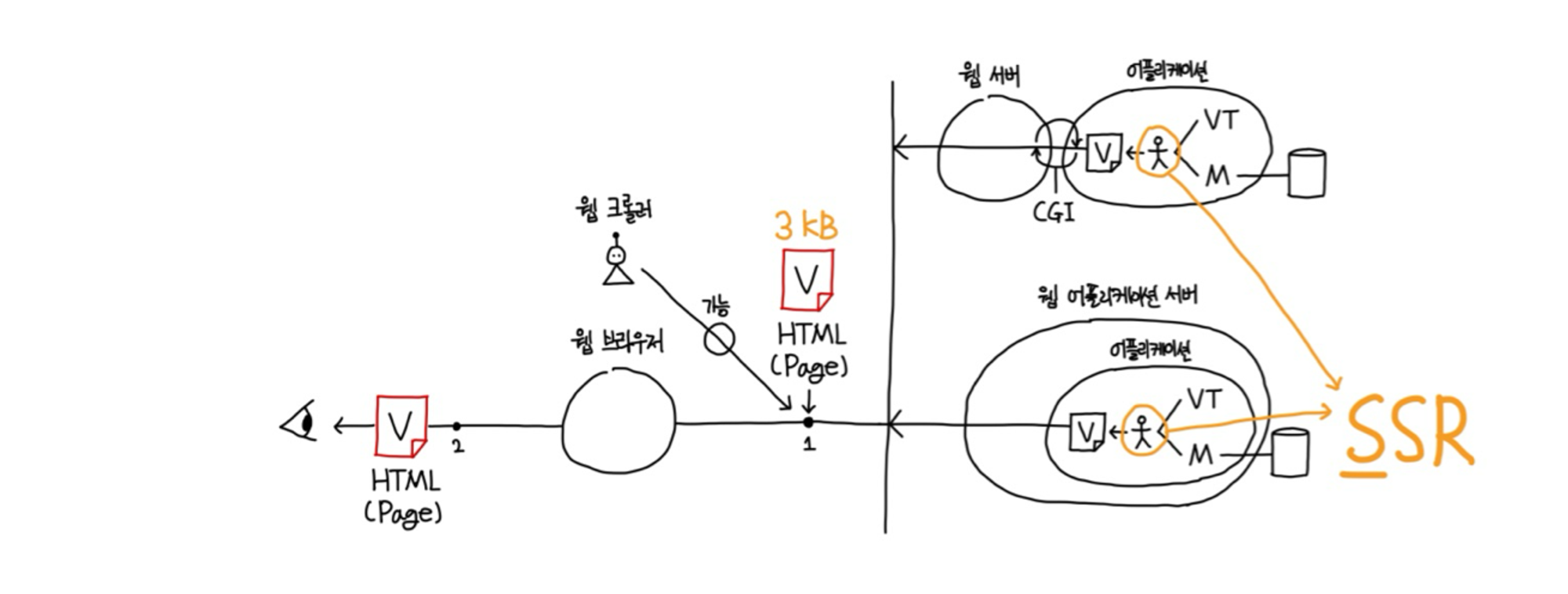
- SSR: Template Engine이 Web (Application) Server측에 존재함
"서버가 필요한 페이지 (요청) 마다 페이지를 만들어서 반환함"

위에것: 이전 방식
아래것: 최근 방식- 온전한 페이지를 볼 수 있기 때문에 웹 크롤러가 볼 수 있으며 SEO가 좋음
- CSR와 반대임
- 서버는 요청에 따라 그때그때 동적 웹 페이지를 만들어서 반환함 (마치 배달음식...):
- 반복되는 템플릿과 실시간 정보를 분리함
- ex.) 1000명의 유저 정보 페이지을 표시할떄
- 한개의 유저 정보 페이지 템플릿 + 1000개의 유저 정보 데이터베이스
- ex.) 1000명의 유저 정보 페이지을 표시할떄
- 반복되는 템플릿과 실시간 정보를 분리함
- 특징:
- 서버가 필요함
- 서버가 동적으로 웹 페이지를 생성 후 반환하기 때문에 반환하려는 모든 웹 페이지를 가지고 있을 필요가 없음
- 대신 유저가 보기까지 시간이 걸릴 수 있음
- 서버가 생성 후 반환하기에 웹 페이지의 반환 속도는 DB 조회 속도, 웹 페이지의 생성 속도에 의함
- CPU, Memory, ... 같은 자원이 사용되기 때문에 클라우드 사용시 비용이 부담됨
- 비용 감소를 위한 Serverless도 사용가능함
- 이후에 다룰 내용
- 비용 감소를 위한 Serverless도 사용가능함
- CPU, Memory, ... 같은 자원이 사용되기 때문에 클라우드 사용시 비용이 부담됨
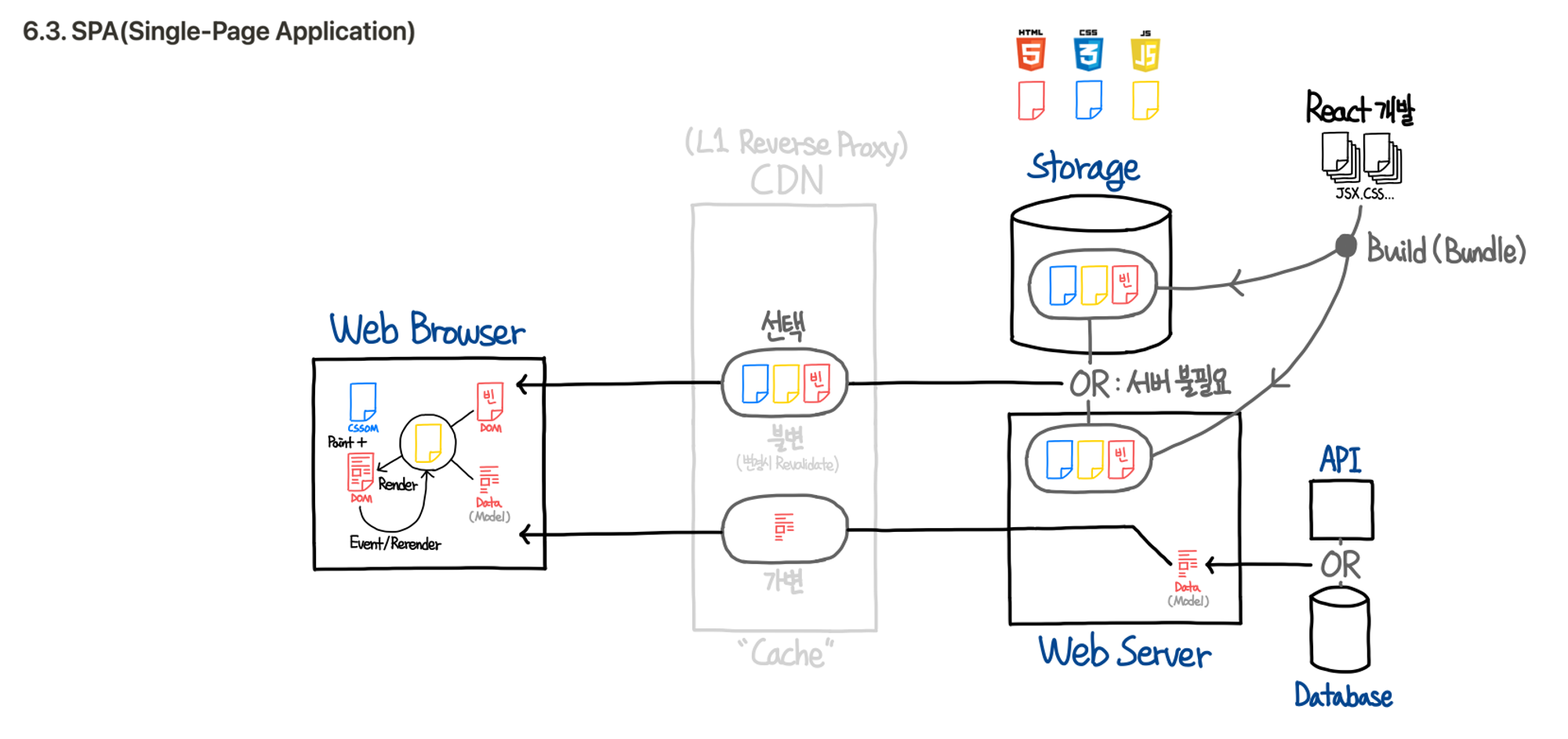
- SPA (Single-Page Application) uses CSR (Client-Side Rendering)
- CSR: 페이지 하나를 주고 알아서 Rendering하게 함

- 웹 브라우저에서 JS를 활용하여 동적 페이지를 생성하고 JS 반환을 위한 웹 서버 / 저장소
- 등장배경:
- 모바일 환경에서 웹 대신 앱을 사용함
- Web: 필요한 페이지마다 요청해서 가져옴
- App: 앱을 다운받아서 그 안에서 사용이 가능함
- 모든 정보가 앱 안에 들어가 있기 때문에 화면전환이 부드러움
- 모바일 환경처럼 구축하고자 등장함
- Fast Route Transition => "SPA Route"
- 빠른 화면 전환
- 웹 하나에 다양한 페이지 (요소)를 보여줌
- JS가 페이지가 바뀌었다고 알려줌
- 서버가 하는 일이 없음
- JS만 넘겨주면 됨
- 웹 브라우저가 알아서 페이지를 전환함
- Fast Route Transition => "SPA Route"
- 모바일 환경에서 웹 대신 앱을 사용함
- HMTL (텅 빈)+ CSS + JS 또한 웹 서버나 Storage에 저장함 (Static 처럼)
- React를 사용해서 Bundling을 실행함
- React로 만든 N개의 파일이 3개에 저장됨: HTML, CSS, JS
- 텅 빈 HTML: 도화지 역할 <- 여기에다 Rendering을 실시함
- Web Browser에서 Rendering을 실시함 = CSR
- JS가 전부 그림
- div id="root" Tag 사이에 있는 걸 전부 생성함
- root: 시작점
- Template Engine이 Client side로 넘어감
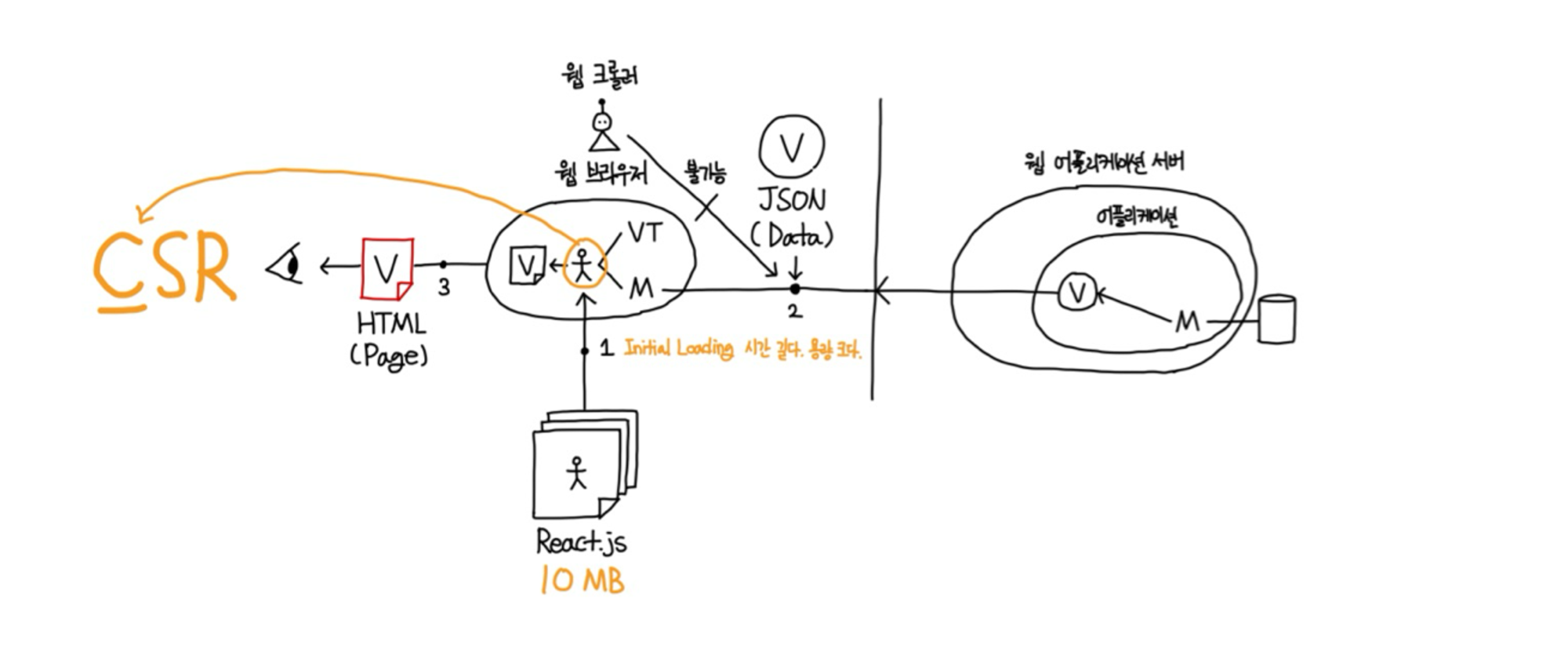
- 웹 크롤러는 볼 수가 없음
- 빈 HTML만 볼 수 있기 때문
- API를 통한 Data 밖에 볼 수 없음
- 웹 크롤러는 볼 수가 없음
- div id="root" Tag 사이에 있는 걸 전부 생성함
- React를 사용해서 Bundling을 실행함
- Data는 어떻게 가져오나?
- API가 Data를 묶어서 제공함
- 웹 브라우저는 요청에 따라 그때그때 동적 웹 페이지를 만들어서 반환함 (= "WAS")
- Client Side Rendering Application = Web Application
- "출장 뷔페" 라고 생각하면 편함 (Bundled JS 용량이 매우 크기때문)

- Client Side Rendering Application = Web Application
- Meta: CSR는 SEO에 약하기 때문에 Meta를 사용했었음
- SEO에게 알려주기 위한 용도로 사용됨
- 키워드가 검색될 시 노출이 됨
- DOM에 포함됨
- 특징:
- 서버가 필요없음
- API가 없을 시 단순한 웹 앱만 구현이 가능함
- Frontend에서는 서버가 필요없음 (Backend에서 필요할 수 있음)
- Portfolio같은 정적인 호스팅에 유용함
- 페이지 전환시 깜빡임이 존재하지 않음
- Fast Route Transition
- 유저에게 최적의 사용성 (UX)를 제공하려다 보니 Bundled JS 크기가 너무 큼
- Initial Loading
- 사이즈가 너무 커서 로딩이 느림
- Initial Loading
- SEO 최적화가 불가능함
- 텅 빈 HTML이나 데이터만 알 수 있기 때문에 웹 크롤링을 할 수가 없음
- 서버가 필요없음
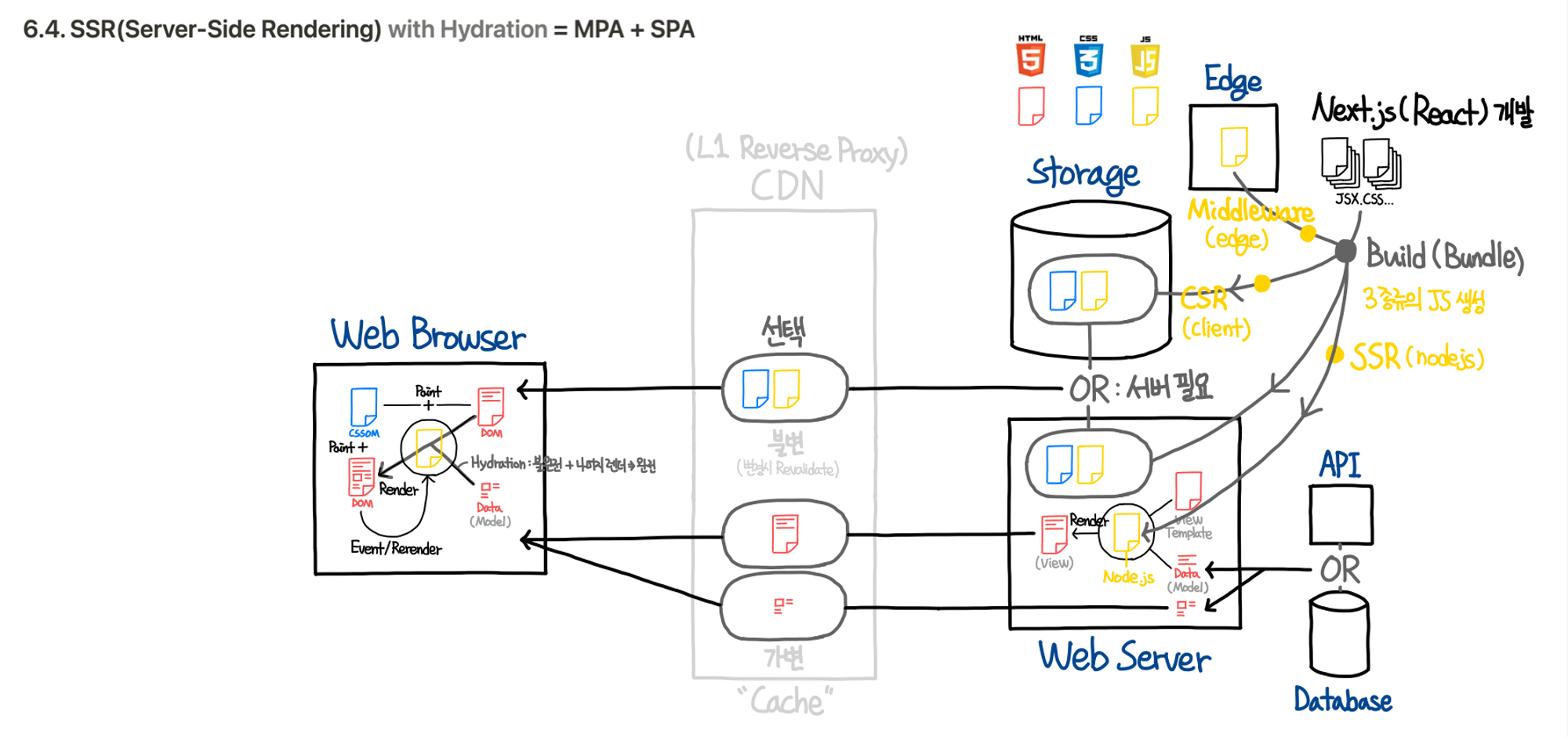
- SSR (Server-Side Rendering) with Hydration = MPA + SPA
- 동적 페이지를 반환하는 Web Application Server 활용 + 웹 브라우저 내 자바스크립트를 활용해 동적페이지 생성

- Next.js의 실행방식
- Hydration: 가수 (물을 더하다) - 물을 더함으로서 풍족하게 만든다는 의미
- SSR + CSR
- 페이지 단위가 아닌 페이지를 나눠서 어떤 부분은 SSR로, 다른 부분은 CSR로 구현
- SSR: "dry" without CSR
- Bundle JS를 가져옴으로서 Hydration이 가능함
- 하나의 페이지를 두개의 Component로 나눔
- SSR
- SSR의 재등장 배경:
- CSR의 Initial Loading문제와 SEO 최적화가 불가능하다는 단점을 모두 보완하기 위함
- SSR의 재등장 배경:
- CSR: For UX
- SSR
- React (App Router)는 Component별로 SSR인지, CSR인지 결정이 가능함
- Page Router는 페이지별로만 구분이 가능하였음 (React v.13)
- SSR: "dry" without CSR
- 절차:
- SSR = View Template + Data (Model)
- 이때까지는 CSS 영역이 없음
- CSR을 구현하는데 필요한 데이터는 API로 제공함
- CSR을 구현하는데 필요한 CSS, JS는 Storage나 Web Server에서 가져옴
- 빈 HTML (반쪽짜리 HTML)을 가져옴
- SSR이 만들어둔 HTML을 뜻함
- 빈 HTML (반쪽짜리 HTML)을 가져옴
- Next.js (React)가 Build (= Bundle)을 함
- 3 종류의 JS가 생성됨
- 2 Template Engines (= Next.js Bundle)
- SSR is for Node.js
- 웹 서버에서 페이지 동적 렌더링을 위한 SSR용 JS
- CSR is for client
- 웹 브라우저에서 Hydartion을 위한 CSR로 동작할 JS
- SSR is for Node.js
- 1 Middleware for Edge Server
- Middleware: 요청이 왔을 때 요청에 대한 처리를 하기전에 심사를 함
- 권한을 가지고 있는지 없는지 확인함
- 처리 방법:
- Middleware는 서버에 없고, CDN에 둠
- CDN: 수행의 책임이 없음, 그저 데이터를 반환함
- Edge Server: 함수를 수행할 수 있는 CDN
- Middleware는 서버에 없고, CDN에 둠
- Middleware: 요청이 왔을 때 요청에 대한 처리를 하기전에 심사를 함
- 2 Template Engines (= Next.js Bundle)
- 3 종류의 JS가 생성됨
- SSR = View Template + Data (Model)
반응형
'웹개발 > 웹 개념' 카테고리의 다른 글
| Load Balancer와 배포방식의 기초 (0) | 2024.08.16 |
|---|---|
| Infrastructure: 서버의 구성 기초 (0) | 2024.08.16 |
| 운영체제 (OS) 와 프로그램의 기초 (0) | 2024.08.16 |
| Hydration 개념 공략 (0) | 2024.08.13 |
| 1주차 (0) | 2024.08.09 |




