웹풀스택 공부 중
1주차 본문
다루는 내용
더보기
#웹 #REST API [Representational State Transfer] #WS [Web Server]
#WAS [Web Application Server] #MSA [Microservice Architecture]
#Monolithic Architecture #Gateway #Swagger #Client #Server #URL
#URI #HTTP Response Code #Web Socekt #GraphQL #Buffer #Intranet #Internet
#Web Browser #ISP [Internet Service Provider] #DNS [Domain Name System]
#SEO [Search Engine Optimization] #Controller #Model #View #Template Engine
웹 (Web)
웹이란 무엇인가?
- 정보를 주고 받는 장: 웹은 정보를 주고받는 장(場)입니다. 이 과정은 주로 요청(Request)과 응답(Response)으로 이루어집니다.
- 웹 브라우저는 성능을 위해 (네트워크를 최대한 쓰지 않기 위해) Cache를 사용함
- 받은 응답을 저장해서 다시 사용함
Request-Response 모델
Req-Res는 두 개의 주체로 구성됩니다:
- Web Browser - Web Server
- 일반적으로 프론트엔드(Frontend)와 백엔드(Backend) 사이에서 데이터 및 웹 페이지를 교환하는 것을 의미합니다.
- Web Server - Web Server
- 웹 서버 간의 통신을 통해 데이터를 주고받는 경우도 있습니다.
웹은 왜 배우는가?
- 웹은 어디에서나 접근 가능하며, 특별한 기기가 필요한 모바일 애플리케이션과 달리 보편적으로 사용될 수 있습니다.
Web History
- 웹은 정보 교환과 상호 연구를 위해 개발됨
- 웹 서버 -> 웹 페이지 -> 웹 브라우저
- 웹 페이지는 HTML + CSS + JS로 구성되어 있음
- 논문 교환이 주로 이루어짐
- 논문마다 고정된 요소가 있어 Markup 언어로 구조화시킴
Client vs Server
- Client: 서비스를 요청하는 주체 (사람이든, 서버든)
- Client = Web Browser
- Server: 서비스를 제공(반환)하는 주체 (사람이든, 서버든)
- Server = Web Server
MSA vs Monolitic Architecture
MSA란 무엇인가?
- 분업: MSA는 여러 개의 웹 서버가 각각 개별 서비스를 제공하는 구조를 의미합니다. 이로 인해 서비스가 독립적으로 개발되고 배포될 수 있습니다.
- 장점: "한쪽 서비스 = 하나의 서버" (하나의 문제가 다른 서버 문제로 전파되지 않음)
- 책임 분리: 여러 데이터베이스에서 나눠서 진행함
- 단점: 비쌈
- 서버끼리의 통신이 필요함
- 더 어려움
- 서버가 많아지면 어떤 서버의 어떤 API를 사용해야할지 정리정돈, 버전관리에 어려움이 있음
- 이 문제를 위해 API Gateway 가 등장: 모든 서버에 대한 모든 API 호출을 중앙화
- Swagger: 각 서버마다 어떤 API를 제공하는지 Swagger를 통해 버전 관리
- Consumer - Producer: 어떤 서버의 API를 어떤 서버가 사용할지 관리
- Consumer - Producer vs. Subscriber - Publisher will be covered later
- 장점: "한쪽 서비스 = 하나의 서버" (하나의 문제가 다른 서버 문제로 전파되지 않음)
Monolitic Architecture란 무엇인가?
- 혼자: Monolitic Architecture는 단일 웹 서버로 다수의 서비스를 제공함
- 하나의 데이터베이스에서 하나의 서버를 전부 가지고 있음
- 단점: SPOF (Single Point of Failure)
- if one fails, the whole system fails
- Using MSA prevents this
- 트래픽이 낮으면 Monolithic이 더 괜찮은 옵션일때가 있음
REST API (Representational State Transfer)
- 사람의 언어와 가장 유사한 요청과 반환 방법
- 주소값만 보더라도 이해가 될 수 있도록
- Machanism: using Method + URL to communicate between "Web Server - Web Server" or "Web Browser - Web Server"
- Method: 동사
- URL: 명사
URL vs URI
- URL: Location - 장소 (ex. www.naver.com, www.google.com)
- URI: Indicator - 장소 내 지점 (ex. www.naver.com/users/luke/itnotes/store/)
- URI 구성: /collection/document(id)/store/controller
- Collection: Document의 상위 디렉토리 리소스
- Document: Collection 내 단일 리소스
- Store: Method에 대한 꾸밈어 = Documenet의 특정형태
(ex. www.naver.com/blog/12/edit/) - Controller: 표현가능 MEthod(CRUD)를 제외한 행위 명시
- 필요에 따라 URI 마지막에 표현함
- ex.) .../people/12/register - 12번 person에 대한 회원등록
- 필요에 따라 URI 마지막에 표현함
- id를 사용하는 이유: 아이템의 이름을 바꾸었을때 대응이 불가능 함
- URI에 들어갈 수 있는 것들:
- Path Variable:.../hello/world
- Query Parameter: .../hello?next=world
- URI 구성: /collection/document(id)/store/controller
HTTP Response Codes
- 10X: Informational Response
- 20X: Successful Response
- 30X: Redirection
- 40X: Client Error
- 50X: Server Error
- 백엔드 개발할때 API 만들 시 Status Code를 잘 알아야함: Response Code를 잘 줘야하기 때문
GraphQL
- "내가 볼 값은 내가 가져온다"
- Client가 어떤 데이터를 가져갈 지 정함
- API로 정하지 않음
- 단 한개의 Method
- 어떤 정보가 필요한지 (관심사)에 따라 Query를 날릴 수 있음
- 장점: 수많은 API를 만들어야하는 REST API와 달리 하나면 충분함
이후에 더 자세하게 기입할 예정
Buffer (Queue)
- 요청을 대신 받음
- 실시간성이 부족함
- 많은 트레픽을 처리하기 위함
Web Socket
- 상호소통이 좋음
- 서버이면서 클라이언트가 될 수 있음
- 쌍방요청
- 실시간성이 좋아 게임, 채팅, ... 에 쓰임
Intranet vs. Internet
Intranet
- 대학, 연구기관, 집과 같이 "갇힌 공간에 국한된 네트워크"
- 외부로 트래픽이 나가지 않아 보안을 위해, 혹은 개인/단체적 활용을 위해 사용함
VPN (Virtual Private Network)
- "내가 한국에 있지만, 미국 네트워크에 연결된 미국 사람으로 가장(변장)하는 것

- Gateway를 사용함
Internet
- 외부와 연결되고자하는 "인트라넷"들을 외부로 모두 연결한 네트워크
- 외부와 연결하고 싶을때 Gateway를 통해 연결할 수 있음
- Gateway: 내부 네트워크와 외부 네트워크의 연결 통로
- This converts Private IP into Public IP
- Every private network requires at least one Router and Gateway
- Gateway: 내부 네트워크와 외부 네트워크의 연결 통로
Gateway vs ISP (Internet Service Provider)
- ISP: Physical Cable across the ocean (= Submarine Communications Cables)
- Gateway에 연결되어 실제 인터넷과 연결해주는 서비스
- 인터넷 회사 (SKT, LG, ...)들이 자체 제공하는 회선과 이메일, DNS등의 서비스 제공
- DNS Resolver 서비스를 ISP에서 제공함
- Gateway: Used for converting private IP to public IP
DNS (Domain Name System or Domain Name Server)
- 어떤 도메인 네임이 어떤 IP 조수인지 검색 및 변환 과정을 의미함
- "전화번호부"
- Domain에서 '/'가 붙기전까지
- ex. www.naver.com
- 하지만 이것만 안다고 해서 접속은 불가능하다. IP를 알아야 접속이 가능함
- 그래서 어떤 웹서버의 IP 주소인지 알아야함
- 어떻게 알아내냐?
- Browser DNS
- Local DNS
- DNS Resolver = DNS Recursor = ISP

- 어떻게 알아내냐?
DNS Resolver (Recursor)
- "행위자"
- 전화번호부를 뒤져서 찾아내고 반환하는 역할 (Key-Value Pair로 데이터베이스에 저장되어 있음)
- 탐색 순서
- Root Server
- Contains ".ㅡㅡㅡ" and location in TLD Server (경유지)
- ex.) . 중 .com은 A TLD Server로 가고, .net은 B TLD Server로 가시오
- Contains ".ㅡㅡㅡ" and location in TLD Server (경유지)
- TLD Server
- Contains "ㅡㅡㅡ.xxx" and location in Name Server (경유지)
- ex.) .com 중 naver.com은 C Name Server로 가고, google.com은 D Name Server로 가시오
- Contains "ㅡㅡㅡ.xxx" and location in Name Server (경유지)
- Name Server (Authoritative Server)
- Contains the searched information and exact URL (= IP Address)
- Second Level Domain
- ex.) blog.naver.com, news.naver.com, ...
- Non-Authoritative: 캐싱되어 있는 DNS를 반환했다는 뜻
- Authoritative: 캐싱되어있지 않은 실제 Name Server에 저장된 실시간 DNS를 반환 함
-> Request -> DNS Resolver -> Root Server (.com) -> DNS Resolver -> TLD Server(naver.com) -> DNS Resolver -> Name Server (blog.naver.com) -> DNS Resolver

How to buy a Domain?
- 전화번호부에 있는 서버들은 각각 다른 회사가 관리함
- ex.) Root Server: ICANN, TLD Server: Verisign, Name Server: GoDaddy
- There are two phases to obtain a domain
- Pay
- Ask Registry if it is available
- If it is available, Initializes Name Server and pass to Registrar to
- Register
- Register desired Name Server and Server Address (IP)
- Pay

- Domain Registry: Controls TLD Server
- Domain Registrar: Controls Name Server
- 실제 우리가 구매, 등록하는 모든 DNS 서비스 제공
- Record: refers to the information associated with a domain name that is sotred in the DNS.
- Essential for directing internet traffic to the correct locations
- Some common types of DNS records:
- A0 Record: Maps a domain name to IP
- Domain Name -> IP Server (a.bootstrap.io -> 1.0.0.1)
- CNAME: Maps a domain name to another domain name
- Domain Name -> Domain Name (a.bootstrap -> b.bootstrap)
- Record TTL (Time to Live): DNS Resolver가 얼마동안 캐싱하여있을지
- TTL이 짧으면 Name Server 트래픽 증가
- TTL이 길면 Name Server 트래픽 감소
- Record TTL (Time to Live): DNS Resolver가 얼마동안 캐싱하여있을지
- Domain Name -> Domain Name (a.bootstrap -> b.bootstrap)
- NS Record: Domain Name -> Name Servers (bootstrap.io -> ns.a.net)
- Specifies the authoritative name servers for the domain
- MX Record: Main Domain Name -> Mail Server (@bootstrap.io -> mail.nv.server)
- Specifies the mail servers responsible for receiving email on behalf of the domain
- A0 Record: Maps a domain name to IP
SEO (Search Enginee Optimization)
"무언가 나 대신 세계 모든 웹 서버의 웹 페이지들을 미리 다 찾아놓고 분류 및 정리한뒤 내 검색어에 따라 그에 적합한 웹 페이지들만 골라전달해주면 어떨까?"
- 무언가 = Web Search Engine (ex. google, naver, bing ...)
- 미리 다 찾아놓고 = Web crawling
- 분류 및 정리한 = indexing
- 적합한 웹 페이지들만 골라 전달해주면 = Web Search Engine
- 제외 정책 (수집하지 마라) = robots.txt
- 홈페이지의 지도 (어떤게 있는지 소개) = sitemap.xml
- 검색 엔진의 사명은 검색어와 검색 결과의 연관성
- 검색시 상위 노출 하는 방법:
- 웹 페이지 내용, 이벤트 및 페이지 이동 성능이 좋아야 함
- Semantic HTML: Using suitable tags
- Performance Metrics:
- Load Time
- FCP (First Contentful Paint): 가장 첫 의미있는 정보가 보여지기까지의 시간
- LCP (Largest Contentful Paint): 가장 큰 의미있는 정보가 보여지기까지의 시간
- TBT (Total Blocking Time): 동기 실행 시 멈춘 시간들
- TTI (Time to Interactive): JS가 모두 동작 가능한 상태로 준비 완료되기까지의 시간
- 왜 발생하는가? HTML + CSS + JS가 로드되는데 시간이 다름
- FID (First Input Delay): 이벤트 버튼 등을 누르고 그 이벤트가 반영되기 시작하기까지의 지연 시간
- "뭐야 왜 이 버튼 안돼?" 라면서 반복적으로 버튼은 누르는 이유
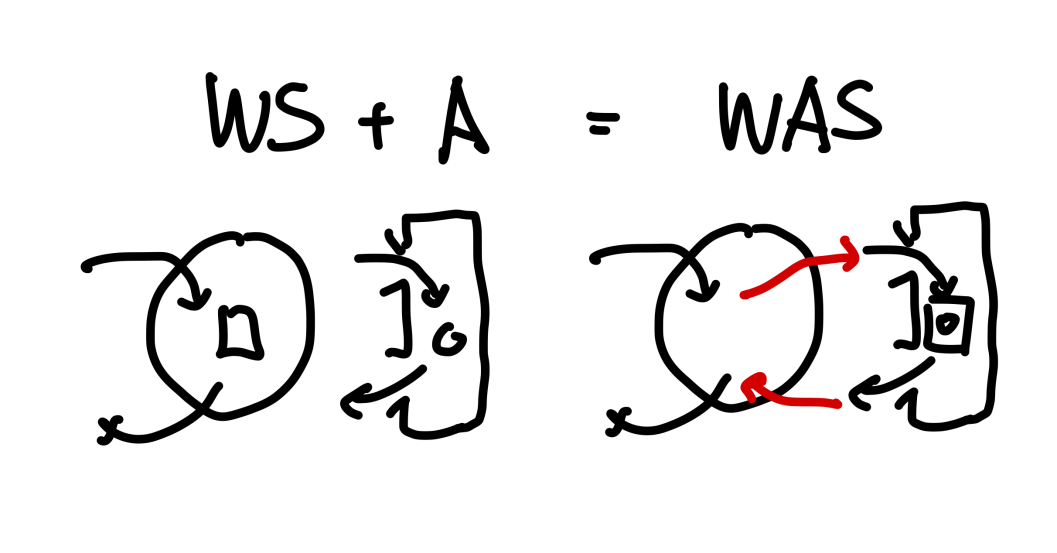
WS (Web Server) vs WAS (Web Application Server)
WS (Web Server)
- "정적 웹 페이지를 반환함"
- 미리 만들어진 웹 페이지를 단순히 요청에 따라 반환하기 때문
- 요청 -> 2. 반환
WAS (Web Application Server)
- "동적 웹 리소스 반환"
- 요청에 따라 웹 페이지를 만드는 동적 웹 페이지
- 요청 -> 2. 요청 (애플리케이션) -> 3. 연산 (애플리케이션) -> 4. 반환 (애플리케이션) -> 5.반환
- Application = functions, makes dynamic contents

- 장점:
- 공간 효율: 수많은 페이지들을 웹 서버가 들고 있을 필요 없이 매번 만들어서 반환하면 됨
- 실시간성: 요청이 들어온 순간의 데이터로 만들기 때문에 데이터 및 웹페이지의 신선도가 높음
- WAS의 MVC (Model - View - Controller)
- "데이터베이스에서 Model(데이터)를 조회하여 그걸 기반으로 View(웹 페이지)를 만들어 Controller가 반환 함"

- Model: 데이터에 대한 조회, 조작
- View: 데이터를 기반으로 만들어진 웹 페이지 + 유저의 요청을 받아 Controller는 응답을 반환함
- 유저가 보는 것: 웹 페이지 -> Controller가 반환해준 것
- 유저가 하는 것: JavaScript Interaction -> Calling Controller
- ex.) Model(데이터)를 바꿔달라는 요청을 View의 JS로 Controller를 호출 함
- Controller: 요청 시 제일 먼저 반응함
- 어떤 View Template과 Model을 가져와아 할지 연산 후 준비해 둠
- 최종 결과물은 반환하지 않음
- Template Engine이 View Template과 Model을 합쳐서 View를 만들고 반환함
- 최종 결과물은 반환하지 않음
- 어떤 View Template과 Model을 가져와아 할지 연산 후 준비해 둠
- "데이터베이스에서 Model(데이터)를 조회하여 그걸 기반으로 View(웹 페이지)를 만들어 Controller가 반환 함"
Process vs Program
Program
- .exe file
- "실행 가능한 상태"
- Static
Process
- running .exe file
- "실행 중인 상태
- dynamic
- CPU와 Memory가 할당됨

Process vs Thred
Process
- 실행 단위가 크고, 한개의 프로그램에 한개의 프로세스만 존재함
Thread
- 실행 단위가 작고, 한개의 프로그램 (한개의 프로세스) 내 수많은 스레드가 존재 가능함
- 장점: 다중 작업
- 1 프로그램 = N 스레드라서 다양한 작업 + 동시 작업이 가능함
- 실행 단위가 작아졌기 때문에 다중 작업의 부담이 없다
- WAS가 쓰레드를 사용함
- 보안도 좋고 자원 효율성도 좋음
- 1 요청: 1 쓰레드 = 상주 프로세스의 Stateful 장점과 비상주 Stateless의 장점을 쓰레드를 통해 얻어 낼 수 있음
- 하나의 요청이 들어오면 해당 요청에 스레드를 할당 -> 수행 -> 회수
- Thread Pool: 몇개의 쓰레드를 만들어놓고 대기시켜둘 개수를 정해둠
- Servlet Container: 쓰레드 풀을 관리함
- 쓰레드를 할당하고 완료 후 회수하는 주체
- 하나의 요청이 들어오면 해당 요청에 스레드를 할당 -> 수행 -> 회수
[ASAC 06기 SK플래닛 아카데미 과정 참고]
반응형
'웹개발 > 웹 개념' 카테고리의 다른 글
| Load Balancer와 배포방식의 기초 (0) | 2024.08.16 |
|---|---|
| Infrastructure: 서버의 구성 기초 (0) | 2024.08.16 |
| 운영체제 (OS) 와 프로그램의 기초 (0) | 2024.08.16 |
| Hydration 개념 공략 (0) | 2024.08.13 |
| 2주차 (0) | 2024.08.13 |




